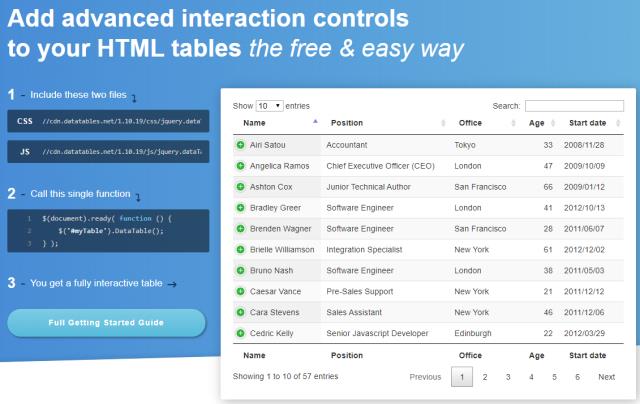
Create complete reports using DataTables and ASP.NET MVC Core
DataTables is a very nice JavaScript library that will improve the reports on your web applications
Create a video gallery with modal using ASP.NET and Bootstrap
Learn how to create a video gallery using the Youtube API with ASP.NET and Bootstrap modal
Load a custom video with the Youtube API using ASP.NET
Learn how to load a video from the backend (ASP.NET) using the Youtube API
How to use the Youtube API to load a single video
Learn how to use the Youtube API and javascript to load only one video
Adding an external link message to all links with jQuery
Learn how to show a message to the user whenever he clicks in a link pointing to a different website
Horizontal scrolling with jQuery
Learn how to easily make horizontal anchors with jQuery