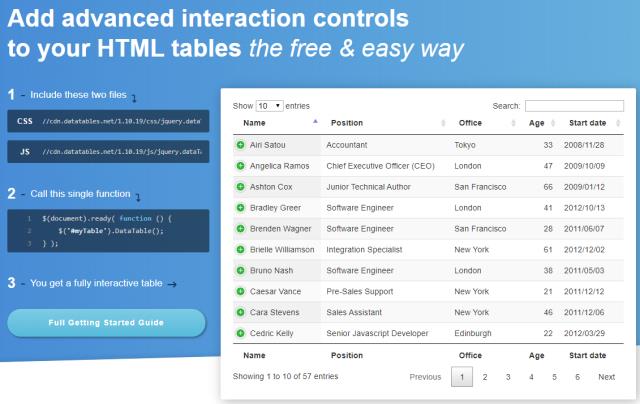
Create complete reports using DataTables and ASP.NET MVC Core
DataTables is a very nice JavaScript library that will improve the reports on your web applications
Adding an external link message to all links with jQuery
Learn how to show a message to the user whenever he clicks in a link pointing to a different website
Horizontal scrolling with jQuery
Learn how to easily make horizontal anchors with jQuery
How to uncheck all radio buttons and checkboxes using jQuery
Learn how to use jQuery to reset all radio buttons and checkboxes AT ONCE in a page