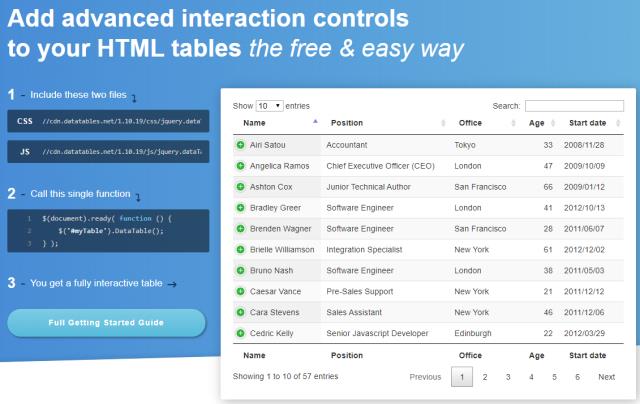
Create complete reports using DataTables and ASP.NET MVC Core
DataTables is a very nice JavaScript library that will improve the reports on your web applications
Criando páginas de erro 404 personalizadas no ASP.NET MVC
É muito fácil de se criar páginas de erro personalizadas no MVC. Veja como fazer.
Upload de arquivos usando ASP.NET MVC, AJAX e jQuery
É muito fácil de fazer um uploader usando componentes do Bootstrap com barra de progresso
How to upload a file using ASP.NET MVC and AJAX
A very simple file uploader using the progress bar component from Bootstrap