Since Razor Components is coming along .NET Core 3 I decided to give it a try and write what I think about it so far
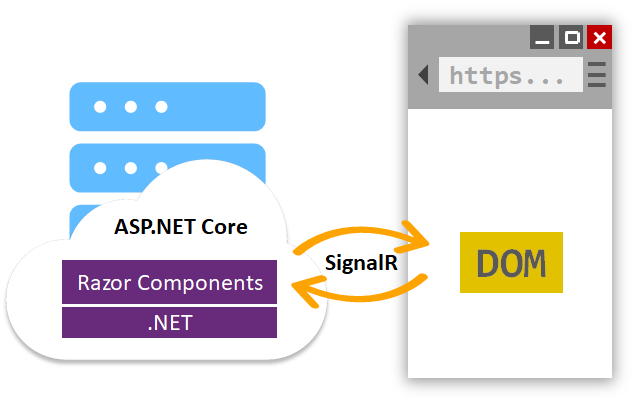
First of all, let me say that Scott Hanselman put together a great explanation of What is Blazor and what is Razor Components. You should check it out if you don't know what I am talking about since, here, I will only talk about my experiences so far, without getting into definitions.
It was the end of last year that I started to hear about the growing support for Blazor, which is an experimental framework which compiles C# and HTML into Web Assembly (Wasm). But it was at the same period that I also heard about the Server Side Blazor – which was later renamed to Razor Components.
At the time I am writing this article Blazor is still experimental (version 0.9.0) and apps made with it should not be used in production. Razor Components, on the other hand, should be released this year with the new .NET Core. And since both works almost in the same way I decided to give Razor Components a try.
Tooling
As of now I am using:
- SDK: .NET Core 3.0.100 Preview 3 (010431)
- Runtimes: .NET Core 3.0.0 Preview 3 (27503-5) / ASP.NET Core 3.0.0 Preview 3 (19153-02)
- IDE: Visual Studio 2019 RC.2
The SDK and runtimes can be downloaded here, while Visual Studio 2019 RC can be downloaded here.
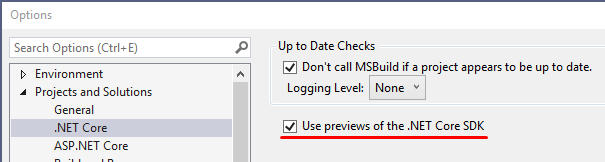
The very first thing I needed to do after installing VS 2019 was to enable it to use the preview libraries. I did that by going to Options -> Projects and Solutions -> .NET Core and enabling Use previews of .NET Core SDK. Only then I was able to create my first Razor Component app.

With the app created there are a couple of things to be observed:
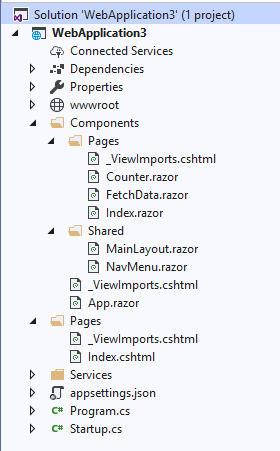
- The file structure, which contains only Components, Pages and their respective subfolders;
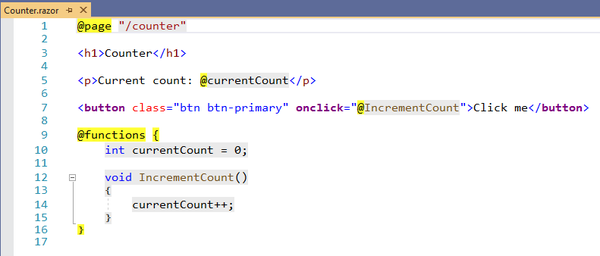
- The .razor files, which somehow reminds me of the old ASP 3 (or PHP) files. But I will talk more about them later;
- The Startup.cs, Program.cs and appsettings.cs files, which are the same as seen in the regular ASP.NET Core website

The project
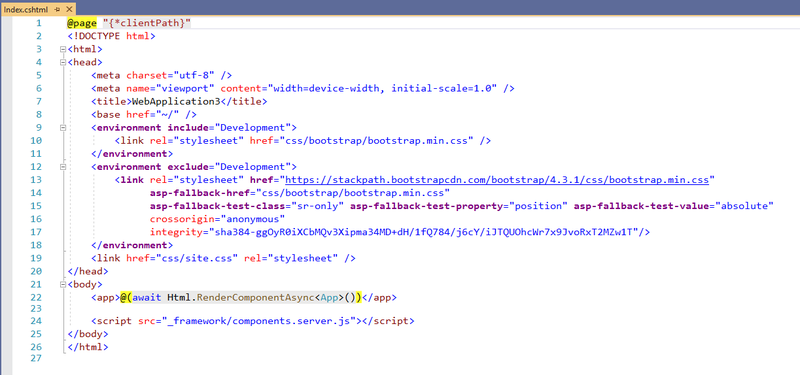
As afore mentioned, the file structure is simple – containing only Components, Pages and their respective subfolders. The Pages folder is going to look familiar to an ASP.NET Developer as it contains _ViewImports.cshtml and Index.cshtml – both seen in previous versions of MVC. The catch here is with Index.cshtml. We must remember that Razor Components works like a SPA, which means that our Index.cshtml will contain the whole web app.

The Components folder contains multiple _ViewImports.cshtml files in their respective folders, but also multiple .razor files. These files are the “pages” of our application. They may contain both markups (HTML and Razor) and C# code.

Compilation
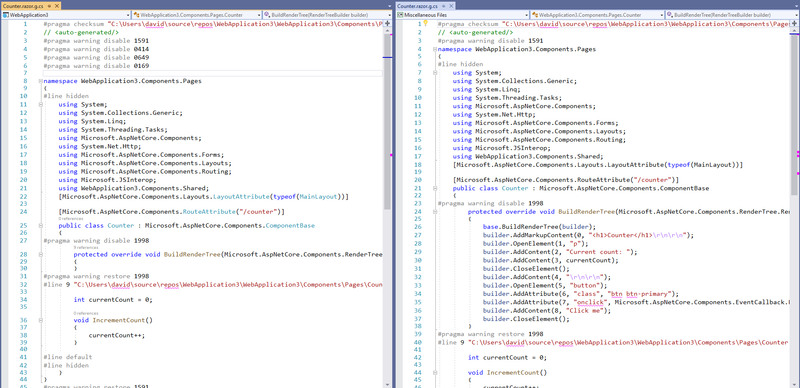
One thing I’ve noticed when I was creating my small prototype is how the files are compiled into a C# class with .g.cs extension and placed on /Razor and /RazorDeclaration folders, both on /obj/Debug/netcoreapp3.0. While I’ve seen such extension before (don’t remember where) it helps us to see how the files Razor files are converted into C# classes and how the tags are setup.
My theory is that the files on /RazorDeclaration folder are there to make sure they exist since the only method they have is an override of BuildRenderTree, which is empty. As for the files on /Razor folder you can see the same method (BuildRenderTree) building the entire html page with its elements and binders. Perhaps this is a technique used in a different type of .NET project and they decided to bring it to Razor Components. I don’t know, I will need to do some research in order to understand what is really happening there.
In addition, the content added into @functions is also in that class.

Sort of code-behind, if you want
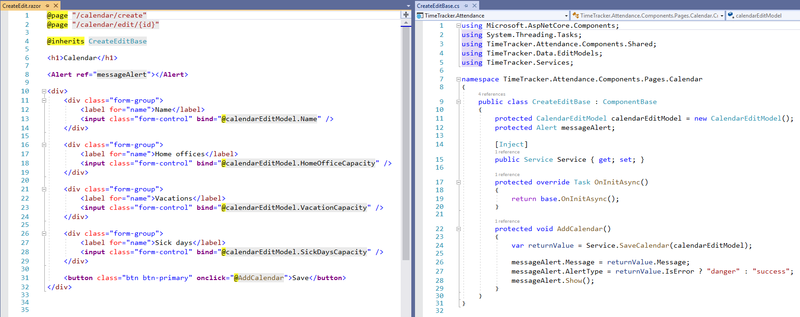
If you don’t want to mix C# syntax and Razor markup, you can create a separated C# file and inherit from the ComponentBase class. Then, in your .razor file, you should add a line to explicitly say that you are going to use that class as code-behind. The line is @inherits YourCodeBehindClass. My personal convention is to end the C# class with Base. That means: If my .razor file is CreateEdit my C# class will be called CreateEditBase.

That helps to keep your code a bit more organized and create a real separation there, so you can bring other people to work on your markup.
Problems (so far)
I think the most annoying problem I encountered happened when I was trying to add a .razor file to create a list of calendars. I did the usual: Added a .razor file, named it and started to work on it. When I tried to compile it, I got an error claiming that my class didn’t exist. I was only able to solve it by adding a .cshtml file, compiling the project and then renaming it to .razor.
Another annoyance is the fact that you must rebuild the whole app if you want to make changes in the markup. That’s understandable when you remember that all .razor and .cshtml files are transformed into .g.cs files during compilation. Maybe in the future they will allow .razor files trigger the building, as we do now with .cs files.
Conclusion
Any .NET Developer who worked at least a little with MVC would find easy to understand what is going on. After all, it’s still ASP.NET. Sort of. Besides, Microsoft has a very nice documentation and, soon enough, some books might start to appear.
I can picture some scenarios where Razor Components could be used, such as intranets or any kind of internal web apps which are used in small scale. Still, the possibilities are endless.
But there is still a lot of work to be done in order to be production ready. Once done it goes prod, I am gonna use it. And probably advocate for that.